Design System: Building Digital Products Easier and Faster. An Interview with Dawid Żurowski, Product Designer.
How can a design system assist in developing an app, and what is the cost of creating one? To find answers to these and many more questions, we invite you to read or watch our latest episode of “Around the Product Development in 25 Minutes.” This time, we spoke with Dawid Żurowski, a Product Designer at Boldare, about the benefits of creating and using a design system. Enjoy the blog post or watch the video below.

Table of contents
Matt: Welcome to “Around Product Development,” our weekly 25-minute show on key topics in digital product creation. This week, we’re joined by Dawid Żurowski, a Boldare product designer with UX/UI and architectural expertise. We’ll discuss the right time to invest in a Design System, its creation, and its advantages and disadvantages. Dawid, could you briefly introduce yourself and share more about your architectural experience as well?
Dawid: Exactly. Hi, I’m Dawid, and as Matt introduced me, I am a product designer at Boldare. That’s indeed true. I do have a background in architecture and am currently finishing my university degree in the field. I have to say, it’s quite similar to product design and UX design. Essentially, it involves designing to ensure that end users have a positive experience. You’re constantly collaborating with others who help bring your ideas to life.
Matt: And maybe before we get started, can I ask you, did you first get into architecture or product design, and how did that happen?
Dawid: No, definitely architecture first. That was my main focus until I realized I wanted to pivot. Initially, it was just the aspect of a career that was more future-proof, one that could actually embrace digitalization. But then, I really noticed how much I enjoyed creating digital products. When I discovered that you can design products without having to code them, I knew that this was the career for me. So, there was definitely a switch, but I’m sticking with product design for now.
Matt: So I think the common theme is that you like to see things built, basically. That’s constructing things, which probably goes a bit faster digitally than when you have to build a physical building most of the time.
Dawid: Exactly. Exactly. That’s correct.
Matt: Yeah, both are very cool. So, hey, we’re here to talk about design systems today. To be honest, I only knew what design systems were from general knowledge, but not the specifics of how they actually look and work. I think many are in the same boat—it’s a bit of a black box for those not familiar. Could you explain what design systems are, what they do, how they appear, and what to consider when we hear “design systems”? Essentially, from a broad perspective, what is a design system?
Dawid: Generally speaking, a design system is essentially a set of principles and schemes that define what a product is, how it looks, how it functions, and what the user experience is like. When we look closely at digital products and their creation, it’s actually a set of specific principles. It’s like guidelines for creating a certain product in real life. For someone like me, a designer, a design system is a collection of components, elements, and sometimes things that would fit into a style guide. This tells me how to build a certain feature of a product, even if I am new to it. I know what typography to use, what colors to use, and I have ready-made components that are already pre-approved by the client, which I can use to further build on the application.
Matt: Yes, sorry, I heard you mention “style guide,” and that might be a good hook for me. A style guide is something most people are familiar with. Every business owner, including small ones, goes to a designer to get a logo and some positioning tips. Typically, the document includes instructions like “don’t use yellow with this color” or “please do this and that.” It also specifies when to use the logo in a particular context. So, what is the difference between a design system and a style guide?
Dawid: Yes, definitely. A style guide is closely related to digital art or printed media. It generally outlines what the company represents, its core values, and how we design for that company—including typography, colors, and brand colors. A design system, however, is more comprehensive. It looks more broadly at how the products for that company are built. For instance, a style guide might be used by an artist creating something for a company, perhaps an advertisement or catalogs for a brand. But a design system encompasses how a digital product should be created and serves as a guide for both designers and developers. When designers work, they use ready-made components and elements that, through atomic design, are assembled to create a larger structure.
Matt: Perfect. That sounds really interesting. So you said it’s for both developers and designers, right? Do I, as a user, also benefit from a design system, or is it more for the professionals?
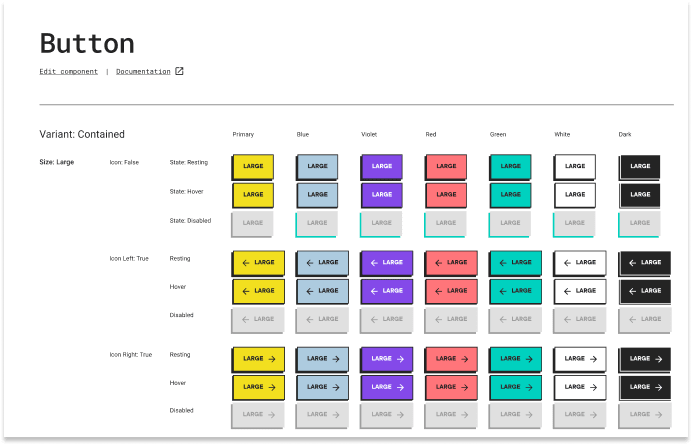
Dawid: Actually, yes, definitely. For the user, the impact of a design system is perhaps the most visible. Let me give you some examples of really effective design systems. Take Apple, for instance—if you have an iOS device or have used a MacBook before, you’ll notice how all Apple products integrate seamlessly. Whether you’re using a MacBook, an iPhone, or visiting their website, there’s a continuity that makes everything feel familiar. When you see a feature or an ad, you instantly recognize it as Apple. Similarly, platforms like Shopify also maintain a consistent flow throughout their various products. This consistency greatly benefits users by allowing them to navigate from one page to another without confusion. For example, in the real-life use of a web app, design systems define how elements like buttons should look, including their appearance in hover and other states. When a user encounters this button on the web app for the first time, they’re already familiar with how it functions and what to expect. As they navigate different pages of the app, this familiarity remains. So, a design system indeed adds significant value not only for users but also for developers, designers, and clients primarily.
Matt: So, I see the value as a user. Apple is a good example that everyone can relate to, right? Even if not everyone loves the company, we generally appreciate its design. It impresses with its look and function. That’s a solid example. I understand the value as a user, designer, team, company, and developer. Is it mainly about saving time? What else does the design system offer in that regard?
Dawid: I think time, as you mentioned, is actually one of the biggest factors. When we consider the pros of using design systems in the long run, time efficiency is one of the most critical aspects. This is also why we see a great return on investment from investing in a design system. For developers, this means when they are creating a particular webpage, if they have pre-made components and elements that are prepared beforehand and can be repeated in different parts of the web app, they can reuse those elements and build the website much more quickly. Let’s say we have a new feature or another product page with certain differences. If we already have those components from previous projects, reusing them makes the development process much quicker. It also increases the overall comfort of developing because you don’t have to do the same thing over and over again. It really reduces the repetitiveness of certain tasks. For designers, like myself, the reason why I love using design systems in the products I work with is that I don’t have to spend so much time creating labels, buttons, and every single element each time I’m crafting something. When I start on my product, I can use ready-made components that I’ve created previously and actually focus on the fun part—the unique aspects of that particular feature or page. Also, if I’m working with a new team, the onboarding is definitely much quicker. I don’t have to learn everything all at once; I can just use those specific elements needed for the particular scope of work I am focusing on at that time.
Matt: And just to be practical, I know this might sound basic, but how should I visualize a design system? A style guide is usually a PDF, right? Maybe that’s a bit old school. Before PDFs, it was probably a physical document. But what does a design system physically look like? Is it also a document? Is it a website I visit? Is it an internal tool I can access? How do I navigate a design system? What does it actually look like?
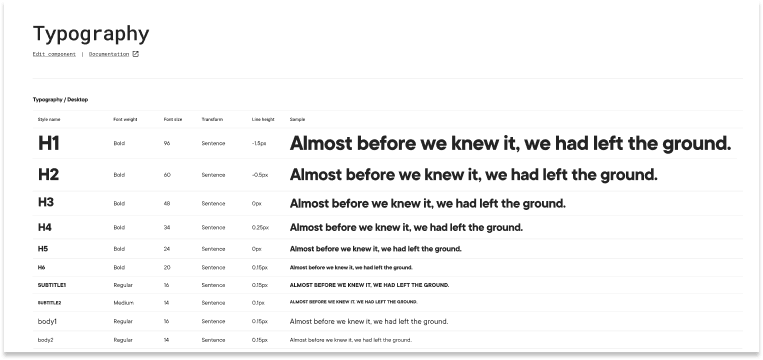
Dawid: At the core of design systems is documentation, essentially a detailed guide on how to build specific elements of a webpage and the principles for developing that particular product. Generally, this documentation could be a file detailing exactly what types of padding, typography, and colors are used. However, on a day-to-day basis, for me and the developers, it’s more or less a file in Figma. You might already be familiar with Figma—it’s a popular software used for designing web apps. In it, we maintain our set of components that we use across all the products for a particular company. For example, if there is a unified design system for all the products in a company, then we have a file for that design system in Figma. This file contains all the documentation regarding typography, colors, and all other elements that define how we approach creating products for that brand, including all the components used in Figma. That’s what it looks like in terms of documentation. Based on this, developers can use it to build their library of components.

Matt: Yeah, that sounds good. You mentioned ROI—return on investment from a design system. We’ve covered how it saves time for a team and benefits the user by ensuring consistency. How long does it take to build a design system, or how much work is it to set it up initially? Then we can discuss the financial aspects. I can’t even imagine if we’re talking about weeks, months, or years. It’s hard to generalize, but could you provide some examples or give me a rough idea?
Dawid: Yes, definitely. That’s actually a pretty tricky question. You might find some numbers online or statistics about how long it takes. Some people claim that if you allocate 20% of the designers’ and developers’ time, you could build a design system in about twelve months. However, if you use 40% of their time, you might build it in six months. This gives a general idea of the effort required to build an entire design system from scratch. However, this question can’t be answered very directly. I can’t definitively say it takes one week or ten years because it really depends on the product and your approach. For example, if you’re a startup wanting to create a new product, you might already use an open-source library and ready-made components to start working with the design system from day one. You could build it iteratively. For instance, starting a new product in Figma, you might use a ready-made design system file, like one from Material UI, and build your product from that, customizing those elements and integrating them from the beginning. In this case, it doesn’t take much time to convert and change how we work because we’re starting from scratch. But for larger companies, or if existing products want to switch to a design system because they hadn’t before, then it might take longer, sometimes even weeks or months. Typically, a year might be the maximum for implementing a more complicated, complex design system. Of course, this depends on how complex the product is and how many pages or features the product has.
Matt: And when we say months or a year, we’re talking about part-time work, right? Not a full year in terms of working hours, but it could take months or a year if you allocate some of the time of the people who use it to dedicate their time or get some support in doing so.
Dawid: Exactly. It all really depends on the investment, how many people you have on your team, how they can work on it, and what kind of time they can allocate towards creating that design system. But I would say if you’re creating a new product, then you can factor it in from the very beginning. If you start with something pre-made, like an open-source library, you can greatly save time, and you might not even notice that it’s taking up much of the developers’ or designers’ time.
Matt: And then, money is very important. Many companies always want to know, “How much does it cost me, right?” And they also want to know how much they can make from it. So, what does it cost to build a design system? Are we talking about 10,000 euros? 1 million euros or dollars? What should I imagine? I know you might say it can be anything, but could you give a rough idea?
Dawid: Yes, exactly. The way I would answer that question is basically, yes and yes. Both options are definitely viable. You might be able to spend nothing at all, or you could spend $10,000, or even a million. What I can say, very roughly, is that typically, if we’re starting off with a new product and really creating from scratch using those open-source libraries, then the costs might not even be noticeable because you’re saving time right from the start. For instance, as a designer, if I join a team, initially it might take quite a bit of time to create basic elements like inputs and form elements to contribute to this atomic design, which consists of atoms, molecules, and forms. Building all this together might initially take a lot of time, which is, of course, an investment on the client’s part. However, I’ve noticed that when working on products built from the ground up using ready-made components, this greatly reduced the time I had to spend on designing that particular product. Instead of spending, let’s say, one month creating these basics to really lay the foundation of the product, I was able to use ready-made components and really focus on the intricate details that the client was expecting. So you actually see those wireframes of products, and in the long run, this also contributes to how quickly prototypes can be created and user testing can be conducted. Of course, when looking at costs, if you are a large organization with existing products and some elements there are inconsistencies, different colors, and you want to unite everything into one cohesive design system, you could be looking at costs ranging from $100,000 to even a million dollars or more, depending on the complexity. But if you are a startup, then you can definitely count on costs being more in the tens of thousands. Or if you’re starting right from an open-source library and not investing in customized components, then this could actually be an immediate return on investment because you’re saving the developers’ and designers’ time.
Matt: So that’s good to understand the benefits, right? That’s quite clear. The money aspect is kind of difficult to pin down. And then I would ask you, are there also downsides to design systems, or are there reasons why I might not want to adopt one, or why it might not be suitable for my company?

Dawid: Yes. I would say there are two types of companies for whom design systems are ideally suited: first, startups that are just starting out and are open to using open-source libraries—that’s the perfect scenario. But also, large corporations that already have products and have a budget in mind to invest in scaling the product. When it comes to scaling, it’s crucial to consider future-proofing. What will it look like in two years, or in five years? If we pause for a moment and invest in a design system, this is what will allow us to expand our product and build it out further. So, these types of companies are really the ideal targets where design systems are most beneficial. On the other hand, for larger companies that already have many products, it would take a lot of time and effort to unite everything under one design system. However, if they have a very limited budget and are more in the maintenance phase and only planning for scaling, then perhaps this won’t be the ideal solution for them. Definitely, if you have a larger company and this requires a lot of work, you really need to have the budget to make significant changes and transition everything into a design system. It’s something that takes considerable time and effort.
Matt: I can also imagine that maintaining a design system might take some work, right? Like all things, it has to be done properly, doesn’t it?
Dawid: Yeah, definitely. In terms of the general lifespan, a design system might last about five years before needing more drastic changes, often due to shifts within the company such as a change of brand colors or a strategic business shift. In terms of maintenance, it definitely requires team members who are well-trained and have experience in creating design systems. Using an open-source library might require less expertise, but creating a fully customized one definitely needs someone experienced in building those types of systems. When you have junior designers or developers working on such systems, challenges can arise. They’re not very easy to manage, especially if they’re fully customized. So, choosing the right team for maintenance is crucial. However, remember, if you build a design system, it will definitely help in the long run, but you still need to maintain it, updating components and revisiting decisions as needed. Someone always needs to oversee the design system to ensure consistency.
Matt: Yeah, five years is much longer than I expected for changes to be needed, on average. I thought updates might be required every six months or so. But I understand that while maintenance is ongoing, major changes take longer, which is good to know. Earlier, you mentioned Apple as a great example of a design system. Are there, perhaps not necessarily bad examples, but risks when creating a design system, or things that can go wrong? Just curious.
Dawid: I wouldn’t want to name any specific companies or systems as bad examples, but generally speaking, the expertise of the individuals building the design system can pose a challenge. If you have a junior designer and a general developer create a design system, it will likely take much longer than anticipated. This is something to consider in terms of potential setbacks and challenges that often occur. You really need someone with design experience on the team. Another aspect to remember is that maintenance isn’t just a developer’s job; designers also need to keep their files up to date. A challenge I’ve encountered is when components in Figma are detached and customized for specific needs. It’s very easy to make small adjustments, but you end up with what I call ‘design technical debt.’ At the end of the day, you might have a design system, but there are elements in your design that no longer conform to it. It’s crucial to regularly refer back to the design system to maintain consistency.
Matt: Dawid, as we’re nearing the end of our 25-minute talk, I’d like to remind everyone that they can reach out to you with questions about design systems, either through LinkedIn or our resources. Are there other places where people can see good examples or read up on this topic? Are there any particularly interesting resources you’d recommend?
Dawid: Yes, definitely. When it comes to the basics of design systems, there are many different sources. One of my favorites is Figma, which has a whole blog dedicated to different aspects of design systems and guides for both beginners and those already experienced. At Boldare, we have a blog that discusses a lot about the ROI of design systems and how to build them. So, there are definitely resources I can recommend, including those open-source libraries that already offer components. Material UI is one of the best examples, or even Material Design. You can go there, look through the components, see what they look like, how they function, and get a really good understanding of what a complete design system looks like from both a developer’s and a designer’s perspective. I’ll also be sharing some links on the Slack channel for the Agile Product Builders community, so keep an eye out there for more information.
Matt: Perfect, thank you so much for directing our listeners to where they can find more information. I think that’s very useful, and thank you for the insightful discussion. It was amazing to talk to you, from architecture to digital architecture essentially. I am sure I learned a lot about design systems, which is a good sign because that means everyone probably learned something too. Thank you once again for joining us, Dawid. For those interested, you can find Dawid on LinkedIn or on the Agile Product Builders’ Slack channel.
Share this article: